Simple widget for multiple file uploads across browsers
Problem
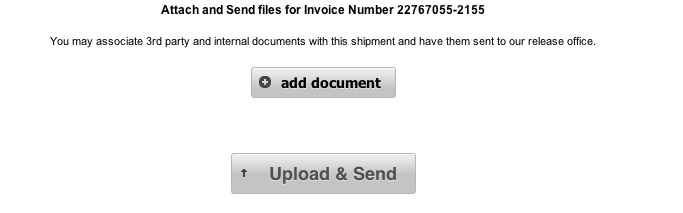
I needed a basic way to present multiple file uploads to the user.
It needed to:
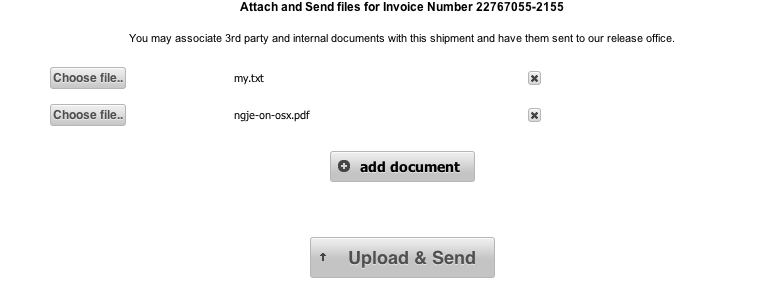
- Easily add a new file.
- Easily remove a file.
- Have no image dependencies.
- In Internet Explorer only show the filename being uploaded, not the full path.
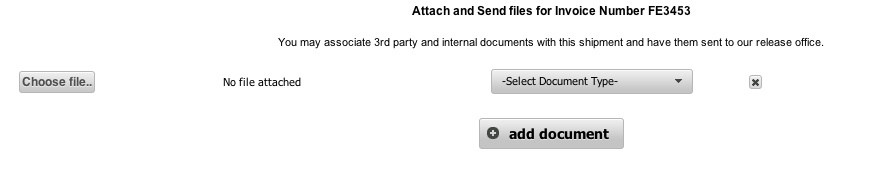
- The widget would need to be extensible, like associating a select field with the input[file] (see below).
- Numbering of the input[file] would need to support array naming (userfile[]) as well as numeric naming (userfile1,userfile2,etc).
Screenshots


Usage
Setup: Javascript and CSS dependencies.
<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-lightness/jquery-ui.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript" src="../src/jquery.filecabinet.js"></script>
<style>
#add-attachment { text-decoration:underline;cursor:pointer; }
.filecabinet-container .row { margin:5px 0px; }
/* width of 75px keeps the input:file as small as possible */
.filecabinet-container .upload-field { position:relative;width:75px;opacity:0;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0); }
.filecabinet-container table { width:70%; }
.filecabinet-container table .file-row { text-align:left;width:20%; }
.filecabinet-container table .file-display { text-align:left;width:55%; }
.filecabinet-container table .file-type { text-align:left;width:20%; }
.filecabinet-container table .file-remove { text-align:center;width:5%; }
button[type=submit] { margin-top:25px; }
</style>
Setup: HTML
<body>
<h2>File input</h2>
<div id="parent-container">
<form action="/upload-test" method="post">
<span id="add-attachment"></span>
<button type="submit">Upload</button>
</form>
</div>
<script>
$(document).ready(function(){
$('#add-attachment').filecabinet();
$('button[type=submit]').button();
});
</script>
</body>
Extending
Example of injecting a select box into the row after an upload row has been added.

$('#add-attachment').bind('filecabinetadded',function(event,obj){
var select = ['
Demo & Code
Check out the Demo and source.
- Pushed on 03/24/2012 by Christian
