Because Internet Explorer still doesn't have spell check
Earth to Internet Explorer
Built-in browser spell check has got to be one of the top five recent history browser innovations and I might even place it second to tabbed browsing itself. Built-in or native spell check on input fields is indispensable and can you believe at the time of this writing it doesn't look as if IE 9 is going to have it. I thought for sure it was going to be in IE 8 after the success it had in Firefox 2. Anyway, Simpltonians can not do without spell check in Internet Explorer. For a long time Simplton used Googiespell for this; however, when Simplton went live I tried to get a paid license but the owner never got back to me. I looked for some other spellcheckers but it seems like everyone has abandon this widget because only IE doesn't have native spell check. All the ones I looked for at the end of 2009 weren't even close to Googiespell in functionality.
Birth of SpellCheck class
Therefore, I coded up a new spell checker. This spell checker is meant only to be used with Internet Explorer and I haven't done any extensive testing in other browsers. Moreover, it runs off of Google's spell check engine located in the cloud at https://google.com/tbproxy/spell.
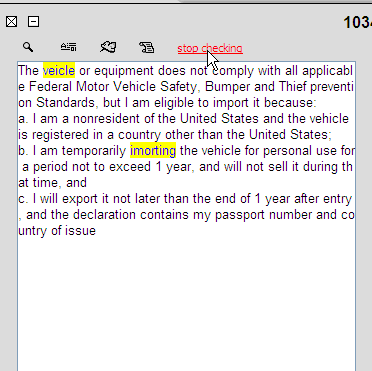
 Select check spelling
Select check spelling
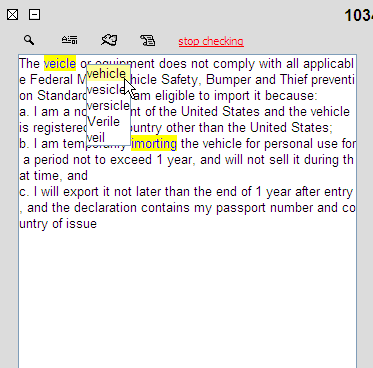
 Next, Get a nice inline spell check suggestion environment
Next, Get a nice inline spell check suggestion environment
Usage
First, grab the code from from its github repo
HTML and JS
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Spellcheck class demo</title>
<script src="http://ajax.googleapis.com/ajax/libs/prototype/1.6.1.0/prototype.js" type="text/javascript"></script>
<script src="spellcheck.js" type="text/javascript"></script>
<style>
div.spellCheckOverlay { background:white;border:1px solid #7F9DB9;overflow:auto;word-wrap:break-word; }
div.spellCheckOverlay a { background:yellow;text-decoration:none; }
ul.spellCheckSuggestionMenu { border:1px solid #7F9DB9;background:white; }
ul.spellCheckSuggestionMenu li { cursor:pointer; }
span.spellCheckNoErrors { background:red;color:white;padding:4px;margin-left:7px; }
span.spellCheckWait { padding:4px;margin-left:7px; }
a.spellCheckStop { color:red;font:400 8pt Tahoma; }
</style>
</head>
<body>
<div id="commentTitleRow">
<!--[if IE]>
<span class="spellCheckAction" id="spellCheckForItemComment">
</span>
<![endif]-->
</div>
<div class="row">
<textarea id="item_comment" name="item[comment]" rows="20" cols="50"></textarea>
</div
<script>
document.observe( 'dom:loaded',function(){
// Spell check -- only for IE
if(Prototype.Browser.IE){
$('item_comment').checkSpelling('spellCheckForItemComment',{ editLinkClassName: 'spellCheckLink', url: 'spell' });
}
});
</script>
</body>
</html>
Backend
For Rails but should be easy to convert to another backend.
class SpellController < ApplicationController
require 'net/https'
require 'uri'
def index
lang = params[:lang] || 'en'
ignoredigits = params[:ignoredigits] ||= 1
ignorecaps = params[:ignorecaps] ||= 1
# Make sure the there are no line breaks whatsoever and put a <?xml not a <xml and the start
body = %{<?xml version="1.0" encoding="utf-8" ?><spellrequest textalreadyclipped="0" ignoredups="1" ignoredigits="#{ignoredigits}" ignoreallcaps="#{ignorecaps}"><text>#{params[:text]}</text></spellrequest>}
url = 'https://www.google.com'
parcel = '/tbproxy/spell?lang=' + lang
uri = URI.parse(url)
http = Net::HTTP.new(uri.host,uri.port)
http.use_ssl = true
res = http.start do |http|
http.post(parcel,body)
end
render :xml => res.body
end
end
- Pushed on 04/09/2010 by Christian
