Fix jqueryui dialog content scrolling in IE
One web app I work on must have this before the DOCTYPE
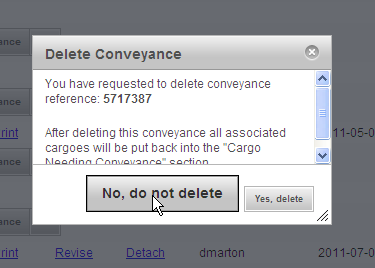
Because the standard DOCTYPE is not on the first line of the source, jqueryui does not correctly size the dialog boxes content view for IE. The screen shot below shows the content area not fully displayed in IE requiring scrolling, very annoying.

The can't be solved in a CSS stylesheet because thew jqueryui dialog code sets the height inline at create time overriding any CSS rules. However, just a bit of hacking of the jqueryui js dialog source and this is fixed. See below.
// Find this area in your version of jqueryui dialog
$.widget("ui.dialog", {
options: {
autoOpen: true,
buttons: {},
closeOnEscape: true,
closeText: 'close',
dialogClass: '',
draggable: true,
hide: null,
height: 'auto',
maxHeight: false,
minWidth: 150,
.....
// Next, replace the height property with the following
$.widget("ui.dialog", {
options: {
autoOpen: true,
buttons: {},
closeOnEscape: true,
closeText: 'close',
dialogClass: '',
draggable: true,
hide: null,
height: $.browser.msie ? '' : 'auto',// hacked source see http://minimul.com/fixing-jquery-ui-dialog-content-scrolling.html
maxHeight: false,
......
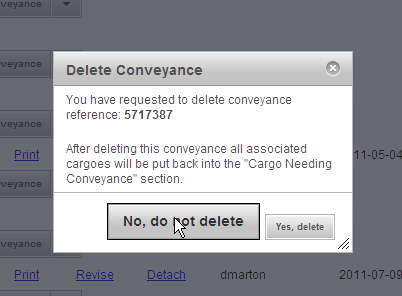
Do a refresh and your dialog contents will display correctly in IE.

- Pushed on 09/17/2011 by Christian
